Deploying a python flask app has many ways to do, and there is a lot of platforms available
Here I am going to show how to deploy a python flask application on Heroku in a free plan
checkout the best online skill learning platform Pluralsight with 7000+ courses from industry level trained teachers Sign-up now with 50% offer
Here I am going to show how to deploy a python flask application on Heroku in a free plan
Let's Get started
I assume You already developed your flask application in your local environment, have a Heroku account, and have some basic knowledge of working with git and Command-line Interface.
Else If you are new Python Flask, Checkout the amazing course from Pluralsight called
Introduction to the Flask Microframework by Reindert-Jan Ekker
Signup-now with 50% offer
Else If you are new Python Flask, Checkout the amazing course from Pluralsight called
Introduction to the Flask Microframework by Reindert-Jan Ekker
Signup-now with 50% offer
why Heroku?
Heroku Free account provides 550 free dyno hours and free domain
Example: https://app_name.herokuapp.com.
Learn more at Heroku Free Dyno Hours
Heroku Provide some option to Deploy App:
First one is deployed your app by linking your GitHub repository with your Heroku Account
Another one is using the Heroku Command-line Interface (Heroku CLI) by pushing the application on Heroku git servers
Here in this post, I will demonstrate how to deploy the flask app by linking your GitHub repository with Heroku
1: Deploy your app on GitHub:
Develop your application and initialize and commit your changes with git on your local work base
if you new to git checkout the amazing course from the Pluralsight
Code School: Git Real by Olivier Lacan and Gregg Pollack Signup-now with 50% offer
Code School: Git Real by Olivier Lacan and Gregg Pollack Signup-now with 50% offer
Here in the example, I am making local repository contain one simple flask app called app.py
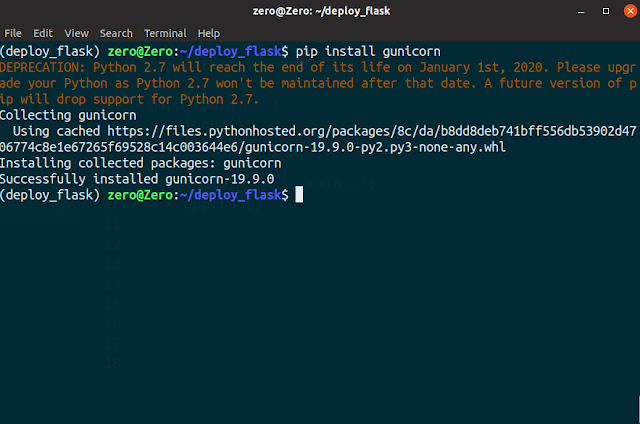
2: Install a web server called Gunicorn
In order to host application Heroku, we need to install a webserver called Gunicorn.
Run the following command in your command line to install gunicorn
pip install gunicorn
3: Create a requirements.txt file
Now you want to output all your dependent packages for that application needs in a file called requirements.txt
run the following command in your command line
pip freeze > requirements.txt
check the requirements.txt contains all your required packages to run the application
cat requirements.txt
4: Create a Procfile:
Procfile is a mechanism for declaring what commands are run by your application’s dynos on the Heroku platform.
Create the file in name of Procfile there is no Extension and their P is Upper case
paste that following lines on Procfile
web gunicorn app:app
Here web is used by Heroku to start a web server for the application
app:app denotes that module and application name in our case both are called app if it differs on your application change that accordingly
5: Push that repository on Github:
Create a repository on GitHub
add and commit your files in the local repository
And push that on the GitHub master branch
Example Screenshots:
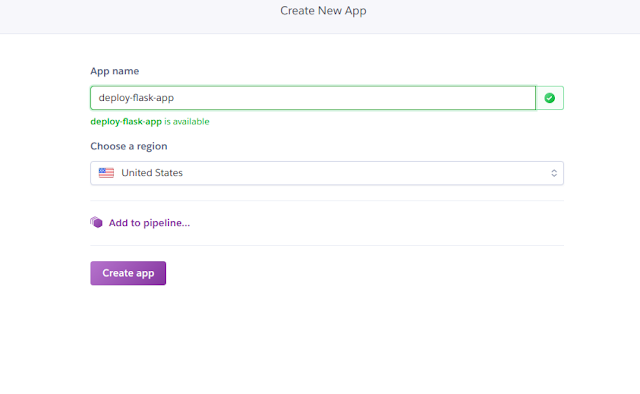
6: Create an App on Heroku:
Before creating an app make sure your GitHub account is connected with Heroku Account
then create an app on Heroku here is the example
Open your Heroku app go to deploy option
select the Deployment method as Github,
Search your repository with a name and click connect
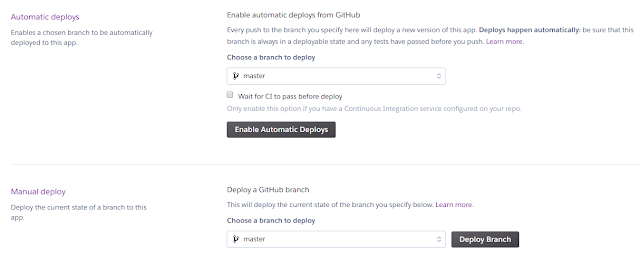
Deploy:
On the below, you can see the manual deploy option
select your branch name in the case it is a master branch
Click the deploy branch option
Now your app started to deploy on Heroku wait for some time
after the successful message popup view your app by that URL
https://yourapplicationname.herokuapp.com
in the case, https://deploy-flask-app.herokuapp.com/ is my URL
Finish Now you have successfully deployed your application on Heroku
If you see "Application Error"?
If you see the Any application error once again check your Procfile and make sure your python run time is supported by Heroku > Heroku Python Support
Thank you for reading...
Thank you for reading...
checkou my new blog https://alphazeroerror.github.io/
checkout the best online skill learning platform Pluralsight with 7000+ courses from industry level trained teachers Sign-up now with 50% offer











Comments
Post a Comment